ساخت بازی دوز با جاوا اسکریپت ، HTML و CSS
با آموزش ساخت بازی دوز با جاوا اسکریپت و HTMl ، CSS همراه ما باشید.

دوز یک بازی محبوب است که از شبکه ۳×۳ استفاده می کند. هدف بازی این است که اولین بازیکنی باشید که سه علامت را در یک ردیف مستقیم افقی، عمودی یا مورب قرار می دهد. شما می توانید یک بازی دوز ایجاد کنید که در یک مرورگر وب با استفاده از HTML، CSS و جاوا اسکریپت اجرا شود. می توانید از HTML برای اضافه کردن محتوایی که دارای شبکه ۳×۳ است و از CSS برای اضافه کردن سبک به طراحی بازی استفاده کنید.
سپس می توانید از جاوا اسکریپت برای عملکرد بازی استفاده کنید. که شامل قرار دادن نمادها، نوبت گرفتن بین بازیکنان و تصمیم گیری برای بازیکن برنده است.
نحوه ایجاد رابط کاربری برای بازی دوز
می توانید سورس کد کامل این بازی را از مخزن گیت هاب آن مطالعه و دانلود کنید . “ دانلود کنید “
برای ایجاد یک بازی دوز که در یک مرورگر وب اجرا می شود، باید HTML را برای محتوای صفحه اضافه کنید. سپس می توانید با استفاده از CSS به آن استایل دهید.
یک فایل جدید به نام “index.html” ایجاد کنید.
در داخل “index.html”، ساختار اصلی یک فایل HTML را اضافه کنید:
<!doctype html> <html lang="en-US"> <head> <title>Tic Tac Toe Game</title> </head> <body> </body> </html>
در داخل تگ بدنه HTML، جدولی را اضافه کنید که شامل سه ردیف است که در هر سطر سه سلول وجود دارد:
<div class="container"> <table> <tr> <td id="1"></td> <td id="2"></td> <td id="3"></td> </tr> <tr> <td id="4"></td> <td id="5"></td> <td id="6"></td> </tr> <tr> <td id="7"></td> <td id="8"></td> <td id="9"></td> </tr> </table> </div>
در همان پوشه فایل HTML خود، یک فایل جدید به نام “styles.css” ایجاد کنید.
در داخل فایل CSS، مقداری استایل به شبکه ۳ در ۳ خود اضافه کنید:
table {
border-collapse: collapse;
margin: 0 auto;
}
td {
width: 100px;
height: 100px;
text-align: center;
vertical-align: middle;
border: 1px solid black;
}
فایل CSS را با افزودن آن به تگ head به فایل HTML خود پیوند دهید:
<link rel="stylesheet" type="text/css" href="styles.css">
نحوه اضافه کردن نمادها به صفحه بازی به نوبت
در بازی، دو بازیکن وجود خواهند داشت که هر کدام یک علامت “X” یا “O” دارند. می توانید با کلیک بر روی یکی از سلول های شبکه، نماد “X” یا “O” را اضافه کنید. این کار تا زمانی ادامه می یابد که یکی از شما یک ردیف افقی، عمودی یا مورب مستقیم ایجاد کند.
شما می توانید این قابلیت را با استفاده از جاوا اسکریپت اضافه کنید.
در همان پوشه فایل های HTML و CSS خود، یک فایل جاوا اسکریپت به نام “script.js” ایجاد کنید.
با افزودن اسکریپت به پایین تگ بدنه، فایل جاوا اسکریپت را به فایل HTML خود پیوند دهید:
<body> <!-- Your code here --> <script src="script.js"></script> </body>
در داخل فایل جاوا اسکریپت، یک رشته برای نشان دادن نماد پخش کننده اضافه کنید. این می تواند “X” یا “O” باشد. به طور پیش فرض، اولین بازیکن یک “X” قرار می دهد:
let playerSymbol = "X";
متغیر دیگری را برای پیگیری اینکه آیا بازی به پایان رسیده است اضافه کنید:
let gameEnded = false
هر سلول در جدول HTML دارای شناسه ای بین ۱ تا ۹ است. برای هر سلول در جدول، یک رویداد اضافه کنید که هر زمان که کاربر روی سلول کلیک کند اجرا می شود:
for (let i = 1; i <= 9; i++) {
document.getElementById(i.toString()).addEventListener(
"click",
function() {
}
);
}
در رویداد اضافه شده، HTML داخلی را برای نمایش نماد فعلی تغییر دهید. حتماً از یک دستور شرطی جاوا اسکریپت استفاده کنید تا ابتدا مطمئن شوید که سلول خالی است و بازی هنوز به پایان نرسیده است:
if (this.innerHTML === "" && !gameEnded) {
this.innerHTML = playerSymbol;
}
یک کلاس به عنصر HTML اضافه کنید تا به نمادی که در شبکه نشان داده می شود، استایل دهید. نام کلاسهای CSS بسته به نماد، “X” یا “O” خواهد بود:
this.classList.add(playerSymbol.toLowerCase());
در داخل فایل “styles.css”، این دو کلاس جدید را برای نمادهای “X” و “O” اضافه کنید. نمادهای “X” و “O” به رنگ های مختلف نمایش داده می شوند:
.x {
color: blue;
font-size: 80px;
}
.o {
color: red;
font-size: 80px;
}
در فایل جاوا اسکریپت، پس از تغییر innerHTML برای نمایش نماد، نماد را تعویض کنید. به عنوان مثال، اگر بازیکن فقط یک “X” قرار داده است، نماد بعدی را به “O” تغییر دهید:
if (playerSymbol === "X") playerSymbol = "O" else playerSymbol = "X"
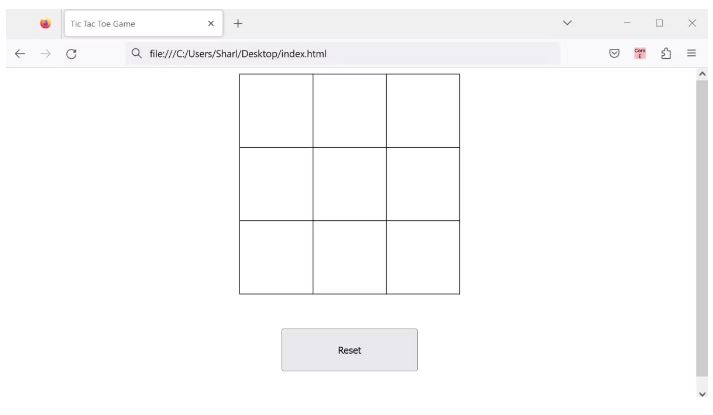
برای اجرای بازی، فایل “index.html” را در یک مرورگر وب باز کنید تا شبکه ۳ در ۳ نمایش داده شود:

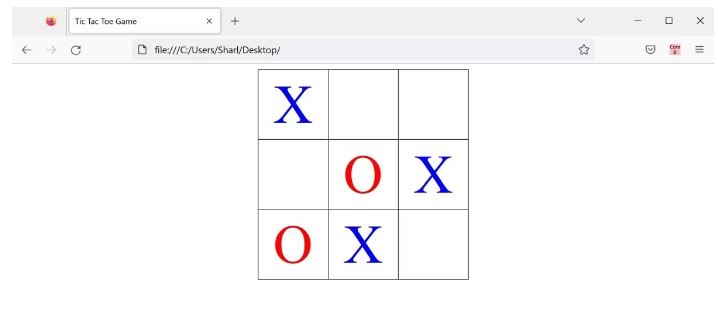
با کلیک روی سلول ها، نمادها را در شبکه قرار دهید. بازی به طور متناوب بین نمادهای “X” و “O” خواهد بود:

نحوه تعیین برنده
در حال حاضر، حتی اگر بازیکنی سه نماد متوالی قرار داده باشد، بازی همچنان ادامه خواهد داشت. برای بررسی این موضوع بعد از هر نوبت باید یک شرط پایان اضافه کنید.
در داخل فایل جاوا اسکریپت خود، یک متغیر جدید اضافه کنید تا تمام موقعیت های “برنده” ممکن برای شبکه ۳ در ۳ ذخیره شود. برای مثال، “[۱،۲،۳]” ردیف بالایی است، یا “[۱،۴،۷]” یک ردیف مورب است.
let winPos = [ [۱, ۲, ۳], [۴, ۵, ۶], [۷, ۸, ۹], [۱, ۴, ۷], [۲, ۵, ۸], [۳, ۶, ۹], [۱, ۵, ۹], [۳, ۵, ۷] ];
یک تابع جدید به نام ()checkWin اضافه کنید.
function checkWin() {
}
در داخل تابع، هر یک از موقعیت های برنده ممکن را حلقه بزنید:
for (let i = 0; i < winPos.length; i++) {
}
در داخل حلقه for، بررسی کنید که آیا تمام سلول ها دارای نماد پخش کننده هستند یا خیر:
if (
document.getElementById(winPos[i][0]).innerHTML === playerSymbol &&
document.getElementById(winPos[i][1]).innerHTML === playerSymbol &&
document.getElementById(winPos[i][2]).innerHTML === playerSymbol
) {
}
اگر شرط به درستی ارزیابی شود، تمام نمادها در یک خط مستقیم قرار دارند. در داخل دستور if، یک پیام به کاربر نمایش دهید. همچنین می توانید با اضافه کردن یک کلاس CSS به نام “win”، استایل عنصر HTML را تغییر دهید:
document.getElementById(winPos[i][0]).classList.add("win");
document.getElementById(winPos[i][1]).classList.add("win");
document.getElementById(winPos[i][2]).classList.add("win");
gameEnded = true;
setTimeout(function() {
alert(playerSymbol + " wins!");
}, ۵۰۰);
کلاس “win” را به فایل “styles.css” اضافه کنید. هنگامی که بازیکن برنده می شود، رنگ پس زمینه سلول های برنده را به زرد تغییر می دهد:
.win {
background-color: yellow;
}
هر بار که یک بازیکن نوبتی دارد، تابع ()checkWin را در داخل کنترلر رویداد اضافه شده در مراحل قبلی فراخوانی کنید:
for (let i = 1; i <= 9; i++) {
// Whenever a player clicks on a cell
document.getElementById(i.toString()).addEventListener(
"click",
function() {
if (this.innerHTML === "" && !gameEnded) {
// Display either "X" or "O" in the cell, and style it
this.innerHTML = playerSymbol;
this.classList.add(playerSymbol.toLowerCase());
// Check if a player has won
checkWin();
// Swap the symbol to the other one for the next turn
if (playerSymbol === "X")
playerSymbol = "O"
else
playerSymbol = "X"
}
}
);
}
نحوه ریست کردن صفحه بازی
هنگامی که یک بازیکن در بازی برنده شد، می توانید صفحه بازی را دوباره تنظیم کنید. همچنین در صورت تساوی می توانید صفحه بازی را ریست کنید.
در فایل HTML، بعد از جدول، یک دکمه تنظیم مجدد اضافه کنید:
<button id="reset">Reset</button>
یک استایل به دکمه تنظیم مجدد اضافه کنید:
.container {
display: flex;
flex-direction: column;
}
#reset {
margin: 48px 40%;
padding: 20px;
}
در فایل جاوا اسکریپت، یک کنترل کننده رویداد اضافه کنید که هر زمان که کاربر روی دکمه تنظیم مجدد کلیک کند، اجرا می شود:
document.getElementById("reset").addEventListener(
"click",
function() {
}
);
برای هر سلول در شبکه، عنصر HTML را با استفاده از تابع ()getElementById دریافت کنید. برای حذف نمادهای «O» و «X»، مقدار innerHTML را بازنشانی کنید و تمام استایلهای دیگر CSS را حذف کنید:
for (let i = 1; i <= 9; i++) {
document.getElementById(i.toString()).innerHTML = "";
document.getElementById(i.toString()).classList.remove("x");
document.getElementById(i.toString()).classList.remove("o");
document.getElementById(i.toString()).classList.remove("win");
gameEnded = false;
}
بازی را با باز کردن فایل “index.html” در یک مرورگر وب اجرا کنید.
شروع به قرار دادن نمادهای “X” و “O” در شبکه کنید. سعی کنید با یکی از نمادها برنده شوید.

دکمه ریست را فشار دهید تا صفحه بازی ریست شود.

یادگیری جاوا اسکریپت با ساخت بازی
می توانید با ایجاد پروژه های بیشتر در جاوا اسکریپت، مهارت های برنامه نویسی خود را بهبود ببخشید. ساخت بازیها و ابزارهای ساده در یک محیط وب، با استفاده از فناوریهای چند پلتفرمی و باز مانند جاوا اسکریپت و HTML آسان است.
- مطالب مرتبط : ۴ تا از خفن ترین کدهای جاوا اسکریپت
هیچ راهی بهتر از تمرین برنامه نویسی برای بهبود برنامه نویسی وجود ندارد!










دیدگاه ها