طراحی دکمه سه بعدی زیبا با html و Css

هر کار مهمی که به صورت آنلاین انجام میدهیم، از سفارش غذا گرفته تا برنامهریزی قرار و پخش ویدیو، شامل فشار دادن یک دکمه است. دکمه ها (و فرم هایی که ارسال می کنند) وب را پویا و تعاملی و قدرتمند می کنند. اما بسیاری از آن دکمهها در سایت ها جلوه زیبایی ندارند. در این آموزش، با نحوه طراحی یک دکمه سه بعدی زیبا با استفاده از کدهای Css همراه لرن پارسی باشید.
آموزش طراحی دکمه سه بعدی زیبا با Css
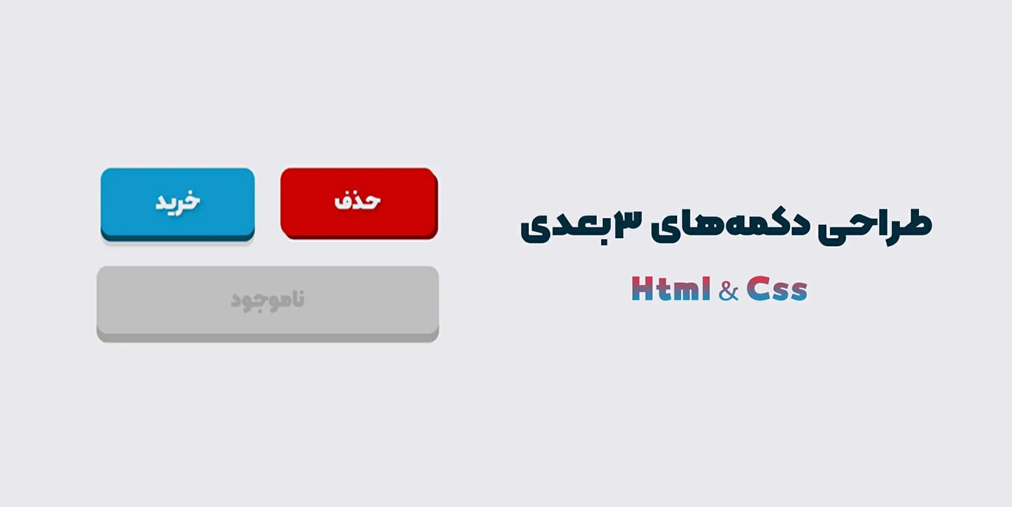
پیش نمایش دکمه هایی که قرار است در این آموزش بسازیم ، بصورت زیر خواهد بود.
در ابتدا در فایل index.html خود با استفاده از کدهای زیر سه دکمه با نام های خرید ، حذف و ناموجود ایجاد می کنیم.
<!DOCTYPE html> <html dir="ltr"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>3d btn</title> </head> <body> <div class="wrapper"> <button class="btn blue">خرید</button> <button class="btn red">حذف</button> <button class="btn disabled">ناموجود</button> </div> </body> </html>
حالا نوبت به استایل دهی توسط کدهای CSS می رسد ، کدهای زیر را در فایل style.Css خود وارد می کنیم.
@font-face {
font-family: kalameh-black;
src: url(./KalamehWeb_Black.woff2);
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: kalameh-black;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #e9e8ee;
}
.wrapper {
width: 500px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.btn {
min-width: 180px;
padding: 15px 45px;
border: none;
border-radius: 12px;
font-size: 2rem;
color: #e9e8ee;
text-align: center;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.198);
transition: transform 200ms, box-shadow 200ms;
margin-right: 30px;
cursor: pointer;
}
.blue {
background-color: #1197cc;
box-shadow: 0px 6px 0 #094c66, 0 11px rgba(0, 0, 0, 0.109);
}
.red {
background-color: #cc0000;
box-shadow: 4px 4px 0 #7c0000;
}
.disabled {
width: 400px;
background-color: silver;
color: rgb(163, 163, 163);
text-shadow: none;
box-shadow: 0 9px rgb(163, 163, 163);
margin-top: 30px;
}
.disabled:active {
transform: translateY(4px);
box-shadow: 0 4px rgb(163, 163, 163);
}
.blue:active {
transform: translateY(4px);
box-shadow: 0 3px 0 #094c66;
}
.red:active {
transform: translateY(4px) translateX(4px);
box-shadow: none;
}
دکمه ها در هر سایتی مهم تری عنصر زیبایی و سبک می باشند و نحوه طراحی آن ها بسیار مهم است . بدین شکل می توانید دکمه های سه بعدی زیبا را با استفاده از CSS برای سایت خود ایجاد کنید. امیدواریم این مقاله آموزشی برای شما مفید قرار گرفته شده باشد. توصیه می کنیم مطلب بعدی ما با عنوان طراحی افکت هاور دکمه (html و Css) را از دست ندهید.










دیدگاه ها